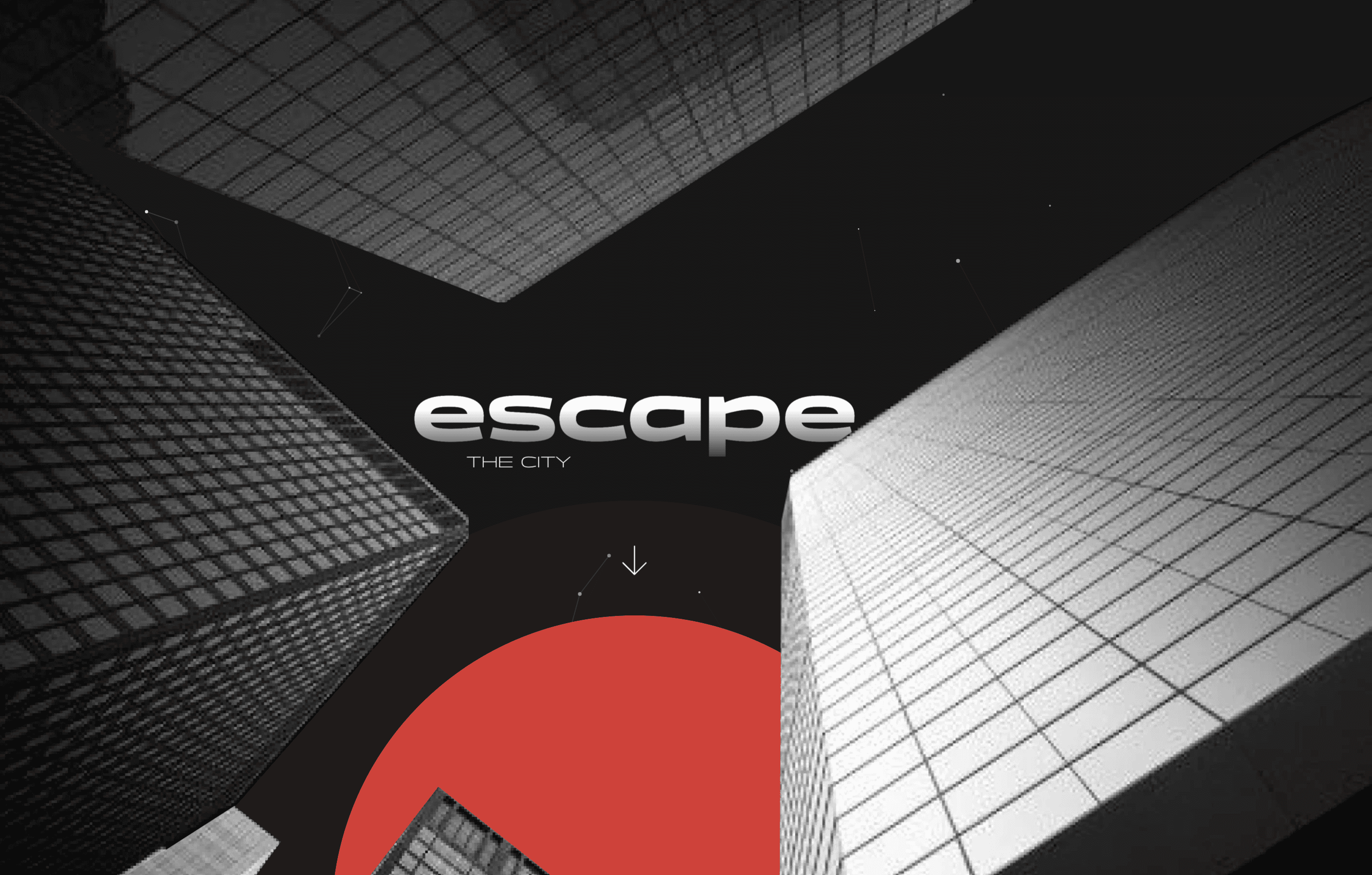
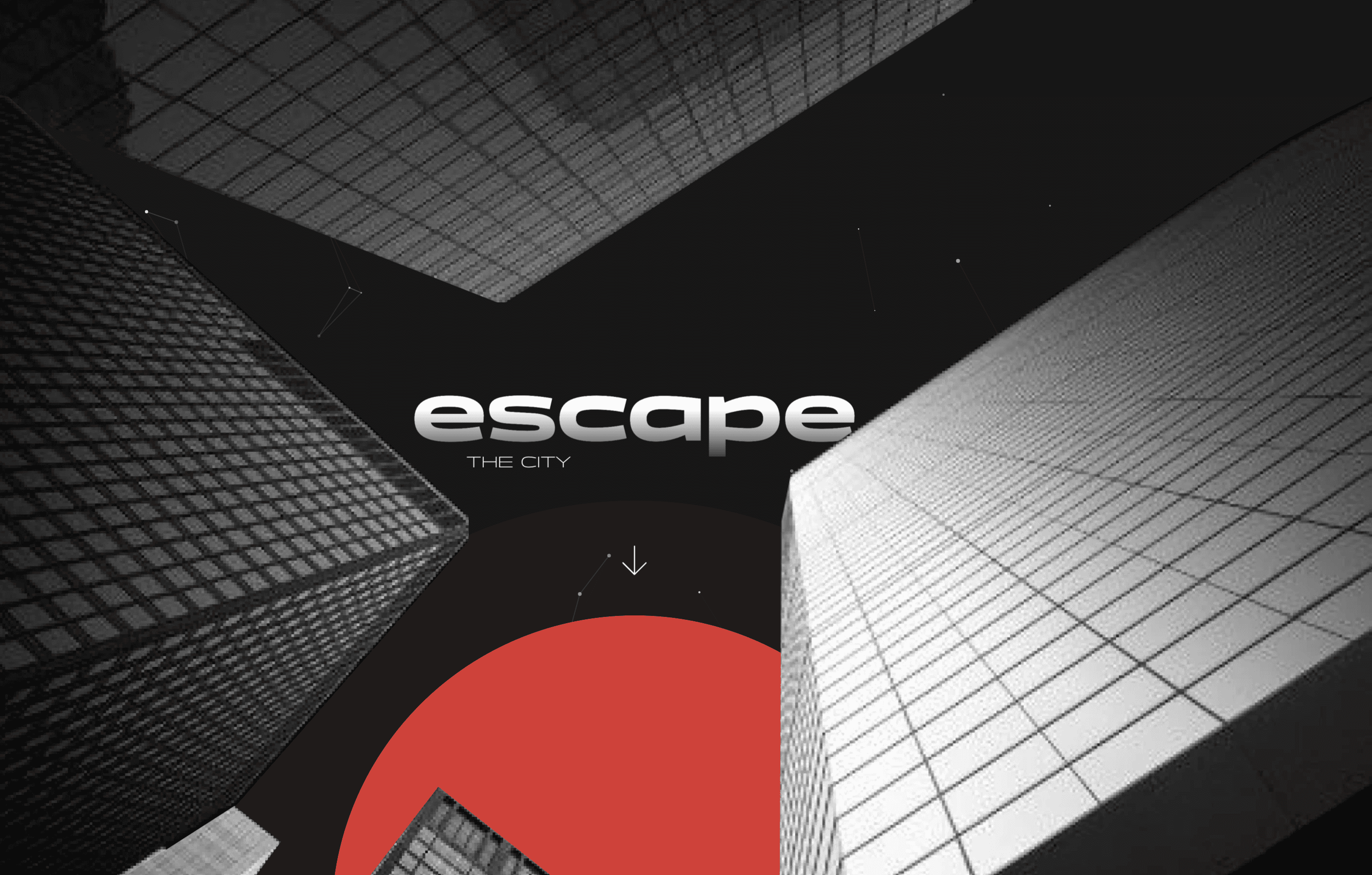
I initially wanted to illustrate the reference image in Figma but I didn't have enough time so I only masked it into the different buildings.
The challenge in Framer was making the Illustration(images) responsive. I made their container fixed and overflow set to visible on the desktop breakpoint. If you have a humoungous monitor you might see the crappy edges.
Also, the live sight behaves differently from the preview window, the orange shape is supposed to move like in the video.
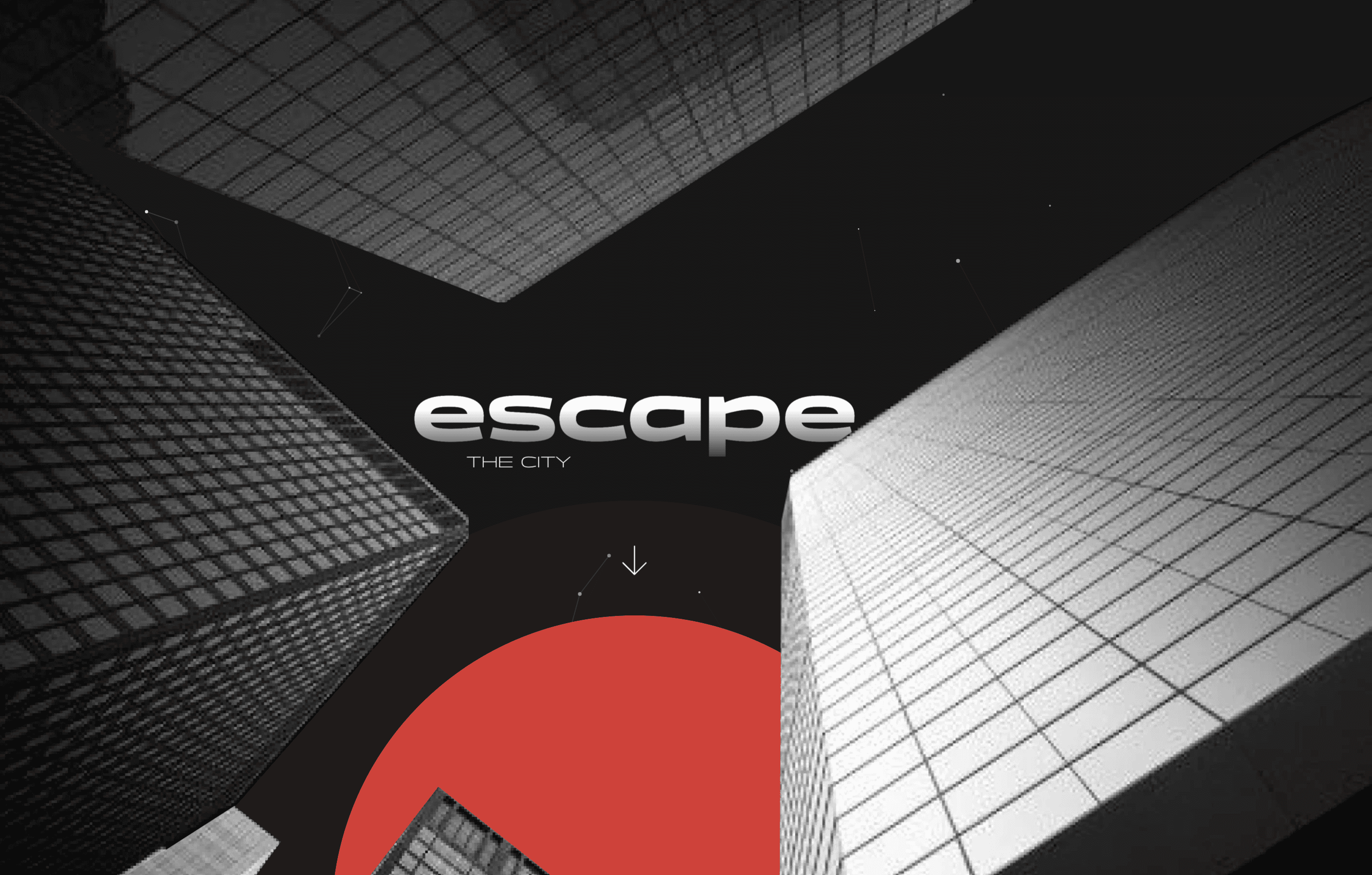
I initially wanted to illustrate the reference image in Figma but I didn't have enough time so I only masked it into the different buildings.
The challenge in Framer was making the Illustration(images) responsive. I made their container fixed and overflow set to visible on the desktop breakpoint. If you have a humoungous monitor you might see the crappy edges.
Also, the live sight behaves differently from the preview window, the orange shape is supposed to move like in the video.
I initially wanted to illustrate the reference image in Figma but I didn't have enough time so I only masked it into the different buildings.
The challenge in Framer was making the Illustration(images) responsive. I made their container fixed and overflow set to visible on the desktop breakpoint. If you have a humoungous monitor you might see the crappy edges.
Also, the live sight behaves differently from the preview window, the orange shape is supposed to move like in the video.



Other submissions
Other submissions
Other submissions