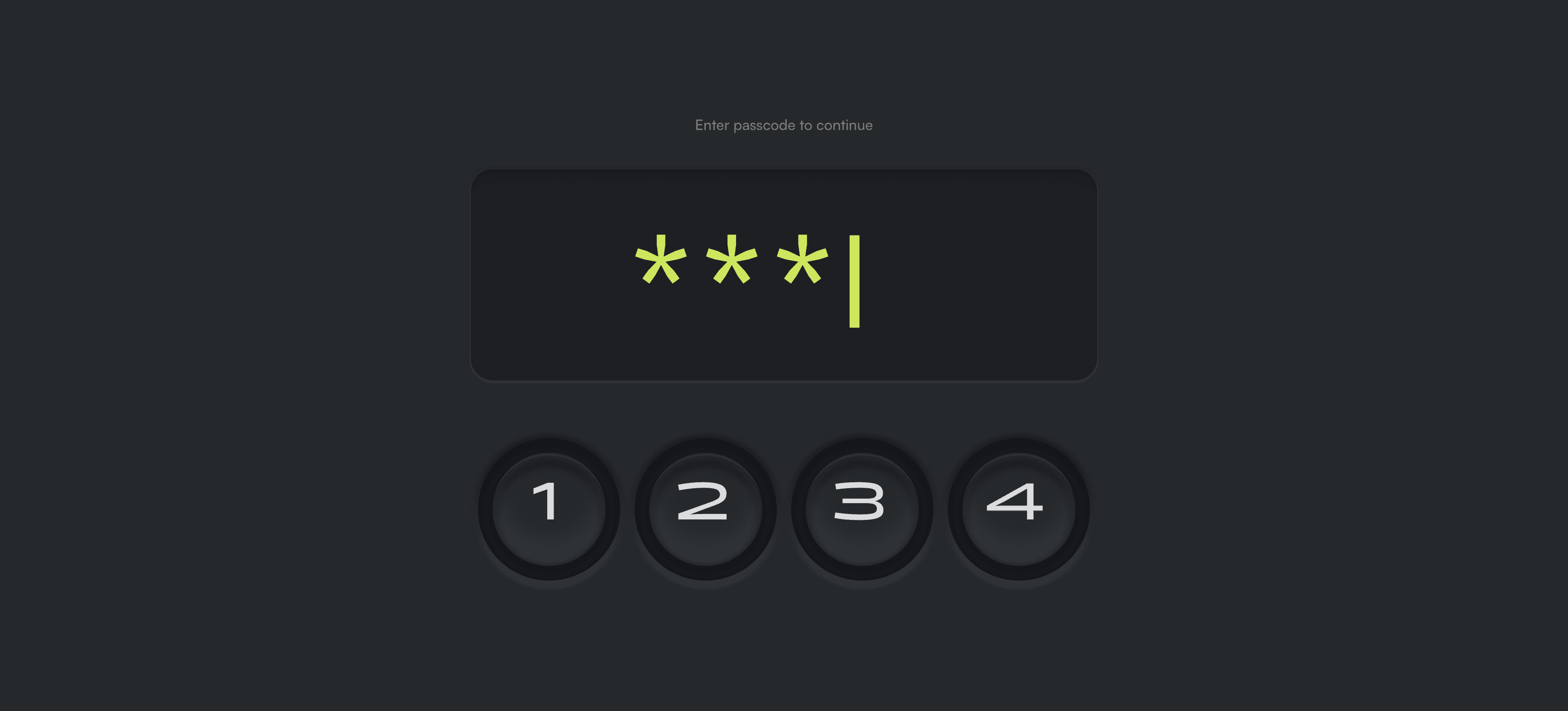
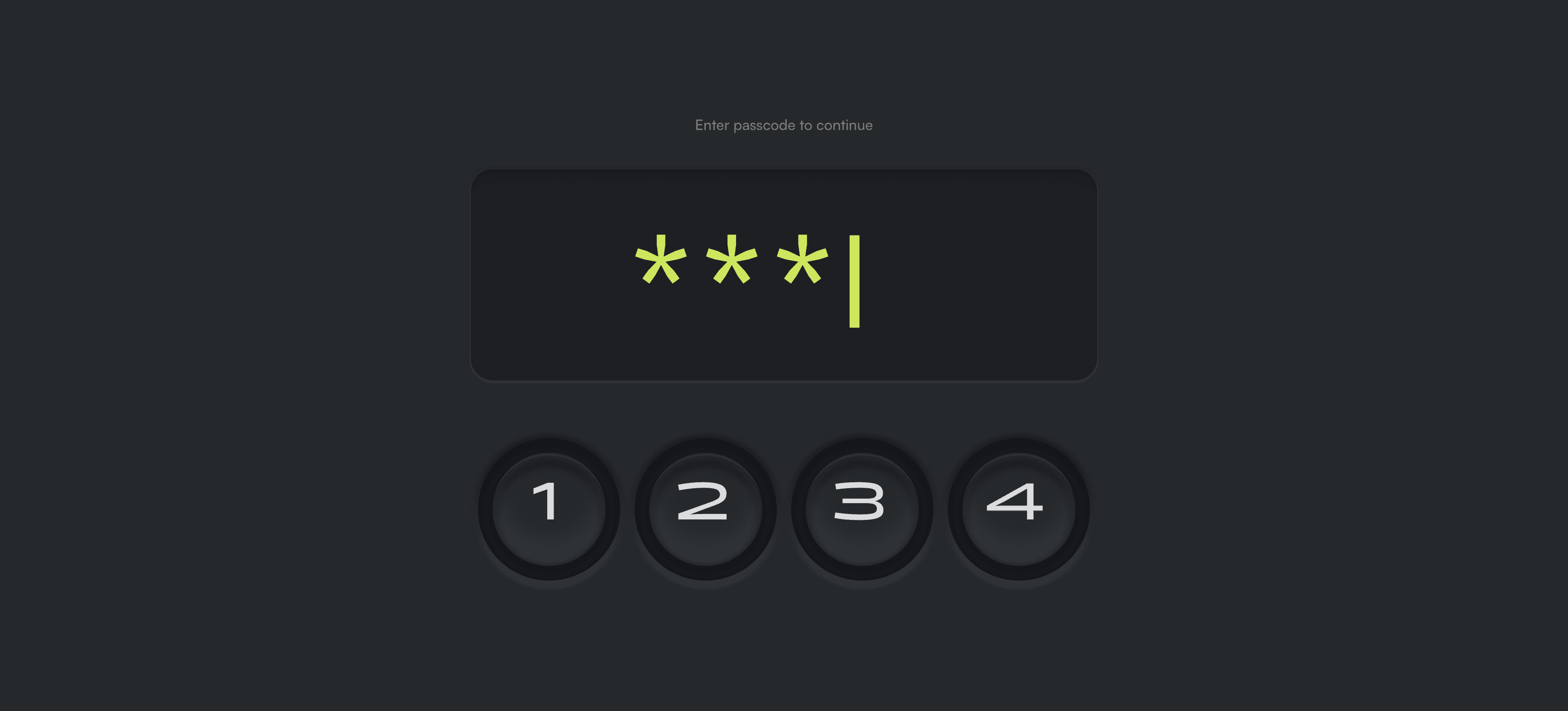
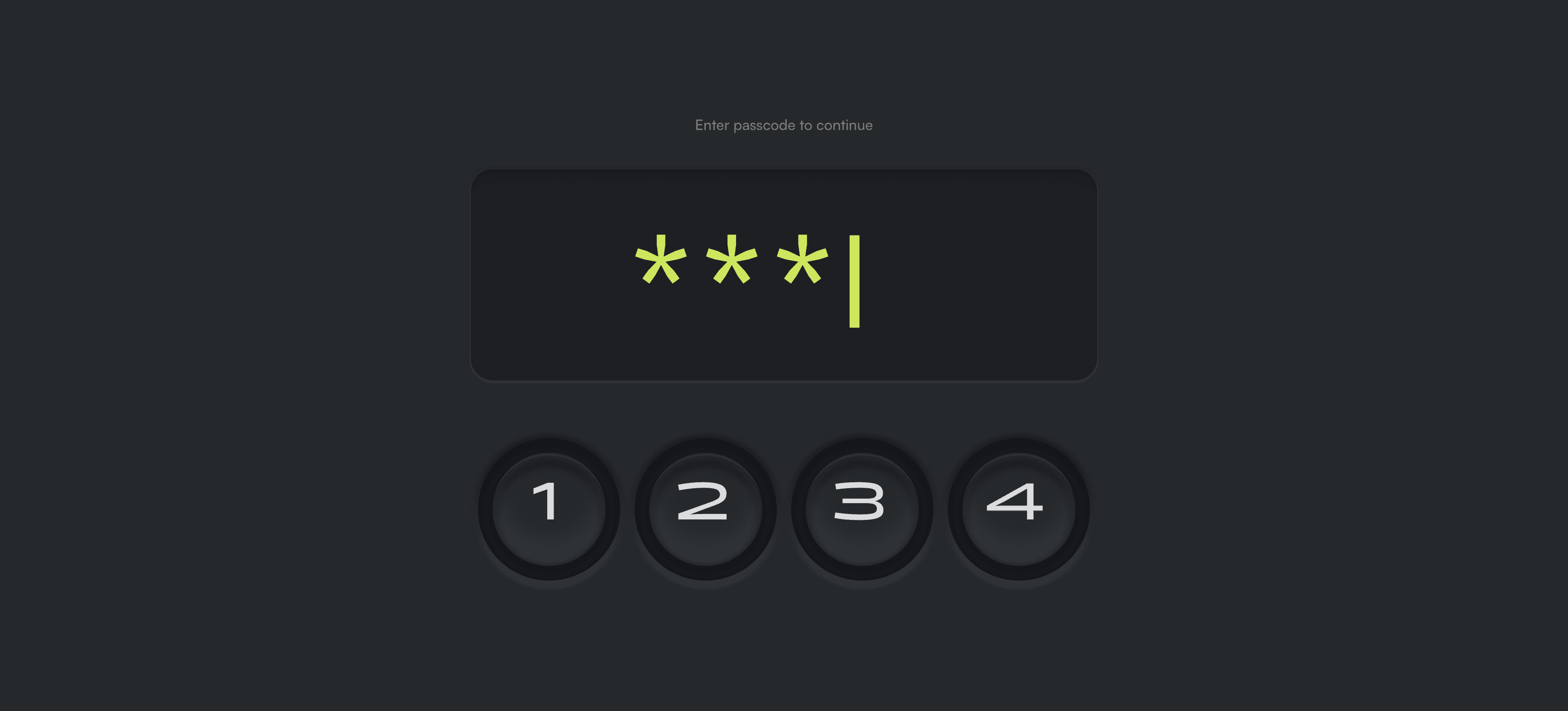
I created the button shadows in @figma and decided to test how well it will transfer into @framer via the plugin.
Next thing I knew, I was prototyping.
The decrypting effect was an override from @FramerOverrides, every other thing is just good old prototyping with nested components. by the way the passcode is the most secured 1234, you can use 1233 for the error effect (just a loop effect).
I created the button shadows in @figma and decided to test how well it will transfer into @framer via the plugin.
Next thing I knew, I was prototyping.
The decrypting effect was an override from @FramerOverrides, every other thing is just good old prototyping with nested components. by the way the passcode is the most secured 1234, you can use 1233 for the error effect (just a loop effect).
I created the button shadows in @figma and decided to test how well it will transfer into @framer via the plugin.
Next thing I knew, I was prototyping.
The decrypting effect was an override from @FramerOverrides, every other thing is just good old prototyping with nested components. by the way the passcode is the most secured 1234, you can use 1233 for the error effect (just a loop effect).



Other submissions
Other submissions
Other submissions